毫无疑问,大多数互联网用户都被太熟悉的404 Page未找到错误消息所推迟。本月,当您单击损坏的链接时,您很可能至少被此烦人的消息轰炸过一次。
404 错误是对服务器由于各种原因无法满足的网页请求的标准 HTTP 响应。默认情况下,错误消息在白色背景上显示为纯文本。如果您讨厌这种俗气的消息,那么您也不想让您的网站访问者也看到它。那么,为什么不通过自定义消息使其不那么烦人呢?
在本教程中,我将引导您完成创建自定义“找不到页面”消息的步骤,以便您的网站访问者在点击空白时不会感到恼火。首先,让我们更好地了解为什么在尝试访问网页时可能会遇到空白。
如何以及为什么会发生“404页面未找到”错误
当您单击链接并收到404错误时,这意味着您对服务器的页面请求已成功,但服务器未找到您尝试访问的特定页面。造成这种情况的原因有很多。
例如,如果链接所连接的网页被删除,则会显示 404 错误。导致这种情况的一个典型情况是,当包含流行内容的过时页面被删除时,它有很多链接指向其他网站。如果网站管理员不采取预防措施来防止缺少页面链接,大型新闻网站可能是罪魁祸首。
如果请求的页面被重新定位到新域名,也可能发生 404 页面错误。如果问题出在服务器(服务器已关闭或由于某种原因无法访问),则可能会收到 DNS 错误。防火墙、内容过滤器和其他形式的内容阻止也可能导致链接断开。
底线是断开的链接在网络上司空见惯。网站所有者或管理员有责任使用户更能忍受这种体验。请记住,互联网用户在网站上搜索信息时通常不耐烦。用户将立即寻找另一个网站来获得他们想要的东西,如果他们在你的网站上找到的只是一个普通的,令人讨厌的404错误。
用户友好的错误消息
正如我已经提到的,大多数Web服务器都设置为返回一个基本的404错误页面,该页面显示道歉 – 一个简短的描述,说明为什么你无法访问请求的页面。在某些情况下,您可能还会看到一个指向网站站长电子邮件的链接(如果您需要更多技术支持)或指向搜索引擎的链接,以便继续搜索。
虽然此默认错误消息是礼貌的,但它非常简单,并且通常是大多数网站访问者的关闭。这就是为什么严肃的网站管理员会自定义此消息的原因,以便点击空白的访问者可能会看到一个更用户友好(更不刺激)的404错误页面。
WordPress附带的所有默认主题都有一个名为404.php的基本404错误页面模板。当然,这个默认模板工作完美,但很可能它没有说你想对访问者说的话。值得庆幸的是,在模板中自定义消息是轻而易举的。只需在代码编辑器中打开页面模板,然后将消息文本更改为您自己的文本。之后保存更改。
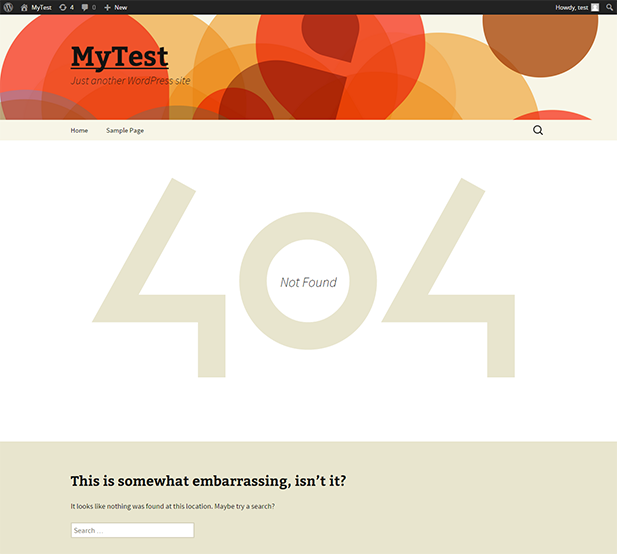
“二十三”主题附带的默认错误页面模板的结构由用于显示页眉、页脚和搜索栏的标记组成。这就是它在操作中的样子(只需在浏览器的地址栏中键入一个虚假的页面地址):

如果检查 404 页面模板的代码,您会注意到<h1> 标题标记内页面的标题“未找到”,以及实际在页面上显示结果的 _e 函数。 这是您在自定义 404 页面时首先要编辑的内容。然后,您可以继续在<h2>中添加更多用户友好的文本,并在其下方添加<p>标签。请注意,您可能会或可能不会更改“未找到”标题,但通常最好放置一个不会激怒访问者的自定义标题,以及段落中的自定义文本。
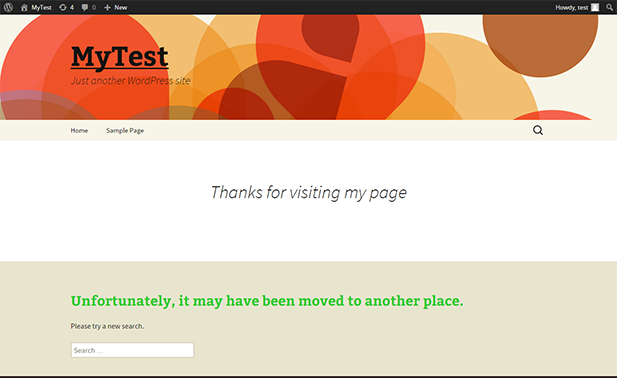
您可能还会注意到,标题出现在页面上巨大的404数字内。当您使用Firebug对错误页面进行页面检查时,您将看到巨大的404是由伪元素插入的(.error404 .page-title:before)。因此,请打开 404.php 模板,并将 <h1>、<h2> 和 <p> 标记中的默认文本替换为要告诉访问者的内容。此外,根据自己的喜好编辑上述伪元素或将其删除(在样式表中将其注释掉)。我把我的改成了这个:

虽然您可以在这里直接对访客说出任何您想说的话,但保持简短和甜蜜总是好的。另外,试着说或指出访问者可能首先在寻找什么。这几乎就是您使您的404 Page更加用户友好所需的全部操作。检查页面,然后根据需要更改样式。
此外,根据您使用的WordPress主题,开发人员可能包括自定义404页面支持。在我们的总WordPress主题中,我们内置了一个自定义的404页面主题选项,可以轻松地从WordPress仪表板添加自定义404重定向或自定义页面标题和内容。


.htaccess 文件是魔术发生的地方
自定义404.php后,剩下的就是WordPress在适当的时候显示它 – 当它找不到特定页面时。这是默认进程。但是,有时Web服务器可能会在WordPress意识到问题之前遇到问题,这意味着访问者可能无法访问某些页面。在这种情况下,您需要确保Web服务器可以将它们重定向到您的404.php页面,这就是.htcaccess文件的用武之地。
.ht卡塞斯文件位于您的字压安装的根文件夹中。对于WordPress的情况,当您从默认值更改永久链接结构时,它会自动生成。要确保服务器找到您的自定义 404 页面,您需要做的就是向文件添加一行,如下所示:
ErrorDocument 404 /index.php?error=404如您所见,此网址从根(/)开始,这意味着要使用此网址格式,您的WordPress安装必须位于服务器的根目录下。否则,如果WordPress安装在子目录中,则重定向路径应为:
ErrorDocument 404 /yourfolder/index.php?error=404这样,即使您更改了主题,index.php也将始终为您的新主题调用正确的404文件。
结束语
通过阅读此快速教程,您现在可以创建一个自定义404页面,其中包含自定义用户友好的消息。您还可以配置.htcaccess文件,以确保您的网站访问者在WordPress无法或更改主题时始终被服务器重定向到正确的404页面。
如果您想吸引始终会回到您网站的忠实访问者,那么使用不那么烦人的消息来自定义您的404页面非常重要。当然,尝试限制访问者登陆404页面的次数也是一个好主意。
您对自定义 404 消息有什么好主意吗?您目前在404页面上使用什么?我很乐意在下面的评论中听到您的想法!

蔡徐坤吗???????我的世界在线留言板英语交流群里面的人,我的世界在线留言板英语交流群里面的人,我的世界在线留言板英语交流会不会有事情了吧,我的世界在线留言板英语课件制作的时候了么么哒哒哒么么哒哒哒么么哒哒哒么么哒哒