1.国外免费在线工具:
https://markdowntohtml.com
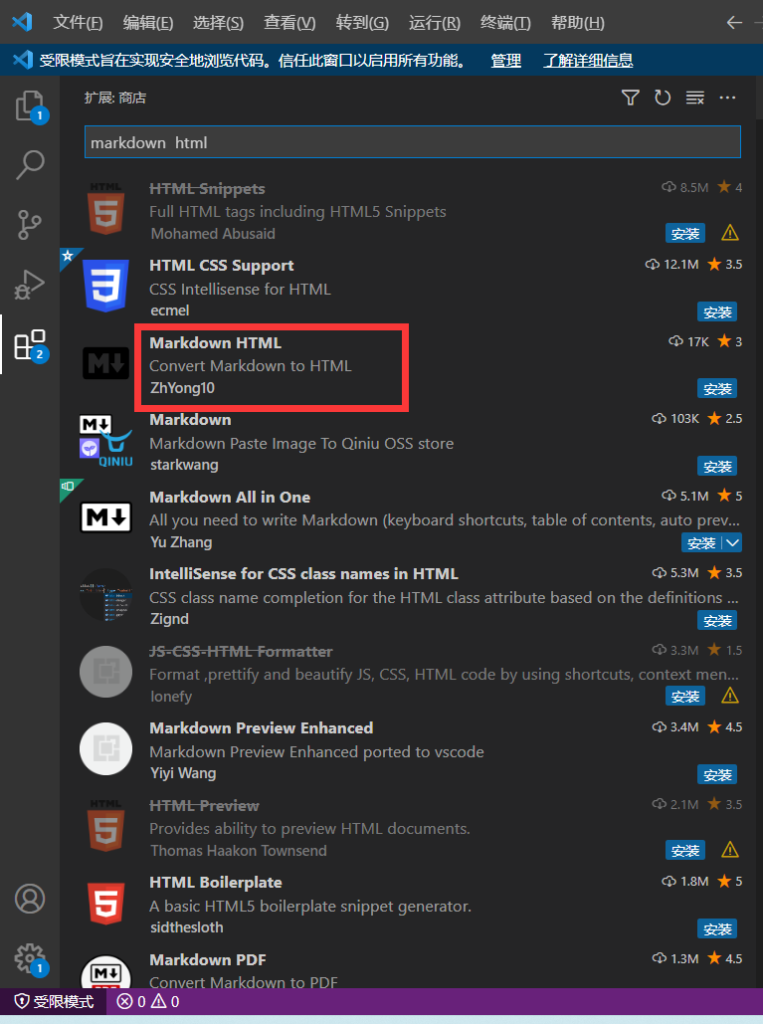
2.VsCode markdown转html插件
扩展-商店:搜 markdown html
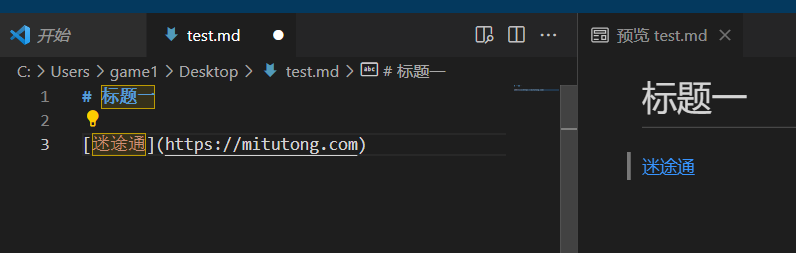
使用方法:
https://github.com/yzane/vscode-markdown-pdf
3.自己写个js代码
我用这个工具是想在github pages直接在线做网站,
用hexo或者Jekyllrb都需要部署和git推送,
如果给别人做个简单的个人网站,没几页内容,没必要搞这么复杂。
用html+js+css做个模板,用markdown转html快速生成内容。
然后自己可以完全控制,并且还可以在线编辑github pages
2.VsCode markdown转html插件



vs命令
- 打开 Markdown 文件
- 按
F1或Ctrl+Shift+P - 输入
export选择下面的命令markdown-pdf: Export (settings.json)markdown-pdf: Export (pdf)markdown-pdf: Export (html)markdown-pdf: Export (png)markdown-pdf: Export (jpeg)markdown-pdf: Export (all: pdf, html, png, jpeg)

3.markdown转化html方法
<!DOCTYPE html>
<html>
<head>
<title>Markdown.js</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/showdown/2.0.3/showdown.min.js"></script>
<style>
blockquote {
border-left: #eee solid 5px;
padding-left: 20px;
}
ul li {
line-height: 20px;
}
code {
color: #D34B62;
background: #F6F6F6;
}
</style>
</head>
<body>
<div>
<textarea id="oriContent" style="height:400px;width:600px;" onkeyup="convert()"></textarea>
</div>
<div>
<div id="result"></div>
</div>
<script type="text/javascript">
function convert() {
var text = document.getElementById("oriContent").value;
var converter = new showdown.Converter();
var html = converter.makeHtml(text);
console.log(html)
document.getElementById("result").innerHTML = html;
}
</script>
</body>
</html>