1.如何为您的 WordPress 博客页面设置帖子数量
2.为产品列表页面设置WordPress分页
3.长篇文章或页面的WordPress分页
4.如何设置 WordPress 分页行和数字的样式(无需 CSS 代码)
5.可用于设置 WordPress 分页的插件
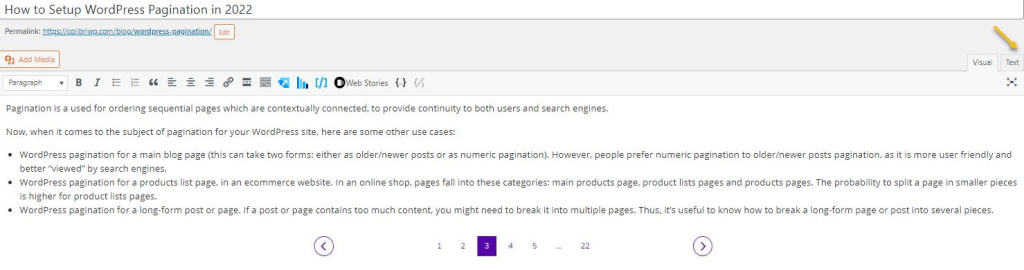
分页用于对上下文相关的连续页面进行排序,为用户和搜索引擎提供连续性。
现在,当涉及到您的 WordPress 网站的分页主题时,这里有一些用例:
- 主博客页面的 WordPress 分页(这可以采用两种形式:作为较旧/较新的帖子或作为数字分页)。但是,人们更喜欢数字分页而不是较旧/较新的帖子分页,因为它对用户更友好,并且被搜索引擎更好地“查看”。
- 电子商务网站中产品列表页面的 WordPress 分页。在在线商店中,页面分为以下几类:主要产品页面、产品列表页面和产品页面。对于产品列表页面,将页面拆分为较小部分的可能性更高。
- 长篇文章或页面的 WordPress 分页。如果帖子或页面包含太多内容,您可能需要将其分成多个页面。因此,了解如何将长页面或帖子分成几部分很有用。

现在,您如何在 WordPress 中管理分页?嗯,这取决于你想做什么。这就是为什么您可能需要阅读整篇文章的原因。
这是计划。你会发现:
- 如何设置每页的帖子数,
- 如何设置在线商店页面上的产品数量,
- 如何将帖子或页面拆分为多个帖子或页面,
- 如何设置分页行和数字的样式,
- 您可以使用哪些插件来设置 WordPress 分页。
1. 如何为您的 WordPress 博客页面设置帖子数量
从 WordPress 仪表板,前往设置 -> 阅读。

您可以将您的网站主页设置为显示最新帖子列表。在这种情况下,您还可以选择设置出现在主博客页面上的帖子数量。如果总帖子数(比您设置在主博客页面上显示的帖子数)多,WordPress 将创建第二/第三/第四……页面,其中包含为您的博客编写的其他文章。
如何为博客页面设置特定数量的帖子:

例如,如果博客已经有 10 篇文章,并且只有 3 篇被设置为显示在主博客页面中,WordPress 将自动为博客主页面创建分页,并将剩余的文章放在其他页面上。
分页是数字,数字具有链接的外观(它们表现为链接——单击时,它们将显示第 1 页,第 2 页,具体取决于您选择的链接)。应该是这样的,因为人们认识某种格式的链接。这最好不要改变,以优化用户体验并确保用户在所有博客页面中的有效导航。
2.为产品列表页面设置WordPress分页
将较长的产品列表页面拆分为多个更易于浏览的页面可能会很有用。为此,您应该在您用于网站的主题中具有内置选项。
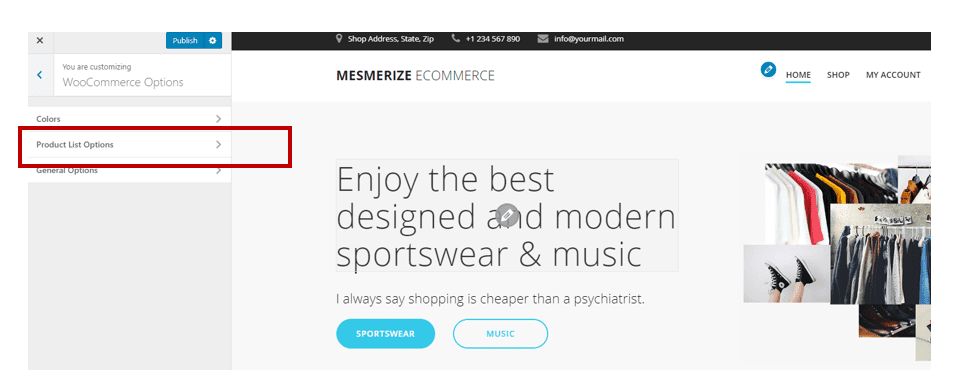
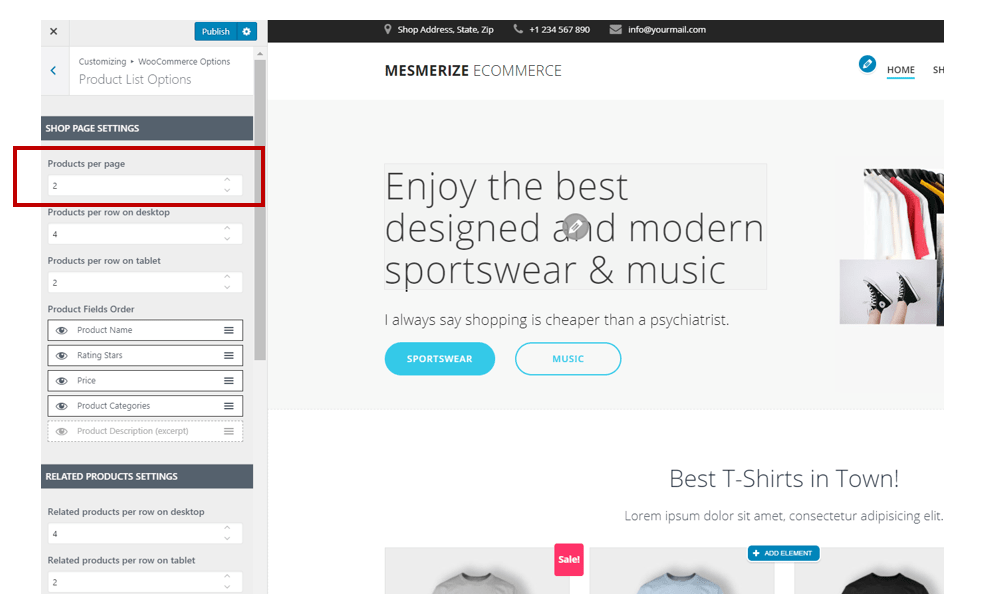
例如,在Mesmerize中,您需要从 WordPress 仪表板转到 Appearance -> Customizer 并设置将出现在产品列表页面中的产品数量(基于您之前为网站安装了 WooCommerce 的事实和已经建立了在线商店):

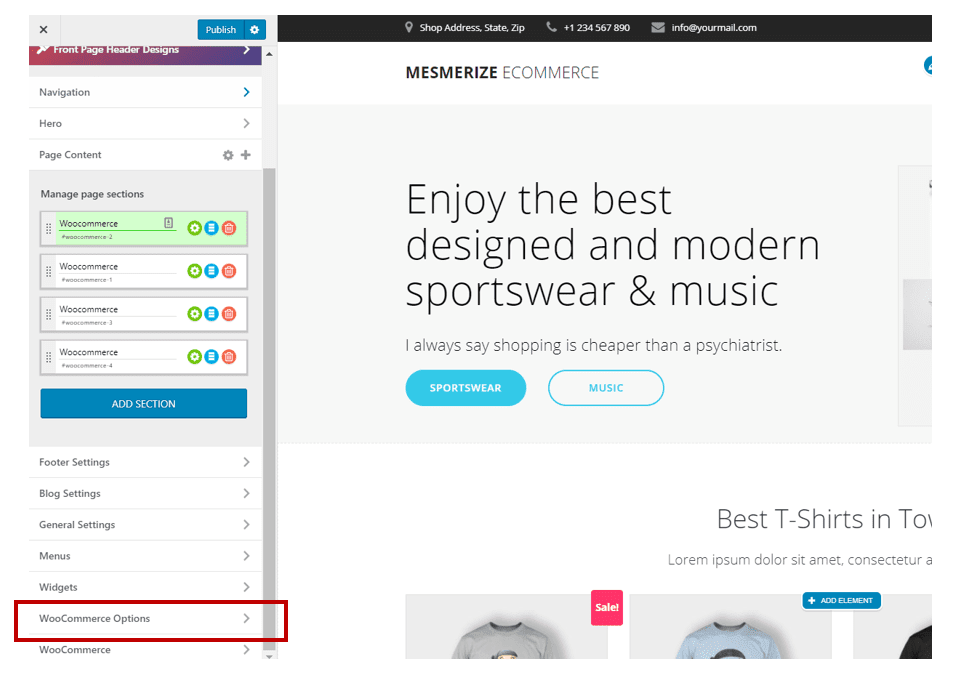
在定制器中,转到 WooCommerce 选项。

在 WooCommerce 选项下,找到并单击产品列表选项部分。

在商店页面设置中,第一个选项是指您将在每页设置多少产品,如上面的屏幕截图所示。
例如,在这种情况下,我们将每页的产品数量设置为 2:

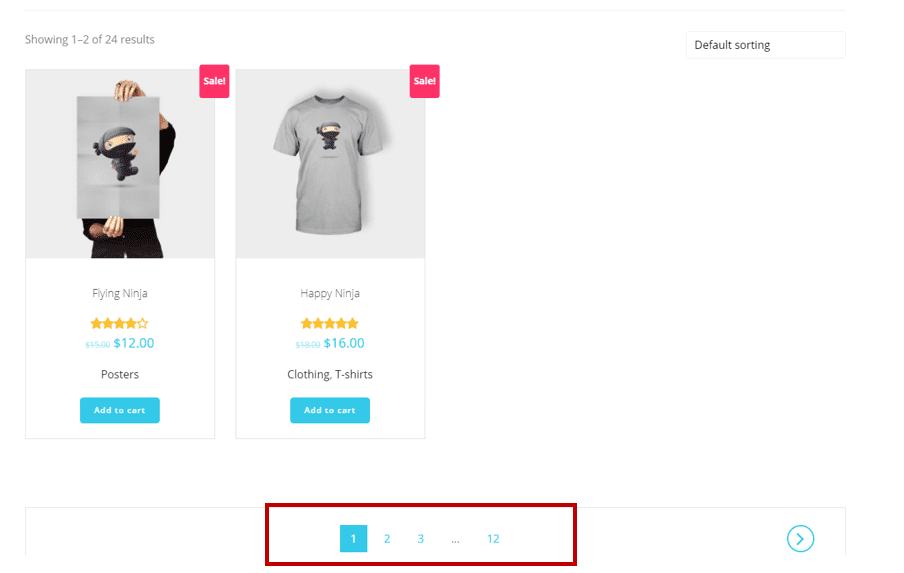
由于产品总数为 24,产品列表将显示 12 页(每页 2 个产品)。
因此会自动创建分页。页面有编号,编号上有链接,所以当用户选择某个编号时,他们可以在产品列表中转到显示产品的相应页面。
*请注意,这是一个纯粹的例子,举例说明根据定制器中的一系列先前设置自动显示分页。公共在线商店中的经典产品列表页面将包含 2 个以上的产品。
3.长篇文章或页面的WordPress分页
在某些情况下,您的网站页面中会包含大量内容。如果它是一篇博客文章,则更常见的情况是在单个文章页面中显示长篇内容。为了便于访问和方便用户在该内容中导航,您可能希望将页面/帖子拆分为多个页面。
以下是向长页面添加分页的方法:
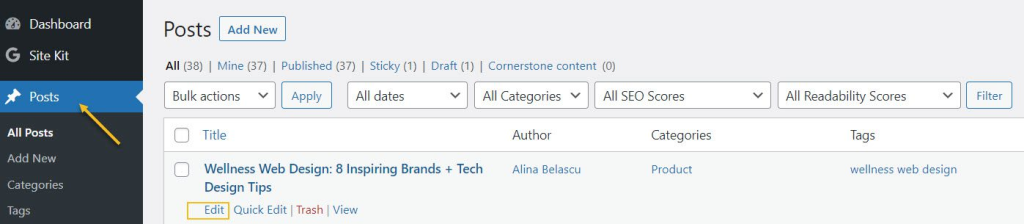
转到 WordPress 管理仪表板 -> 帖子或页面,具体取决于您要修改的页面格式。
在此示例中,我们将转到帖子,然后选择要拆分为多个页面的帖子。单击相应博客文章下的“编辑”。

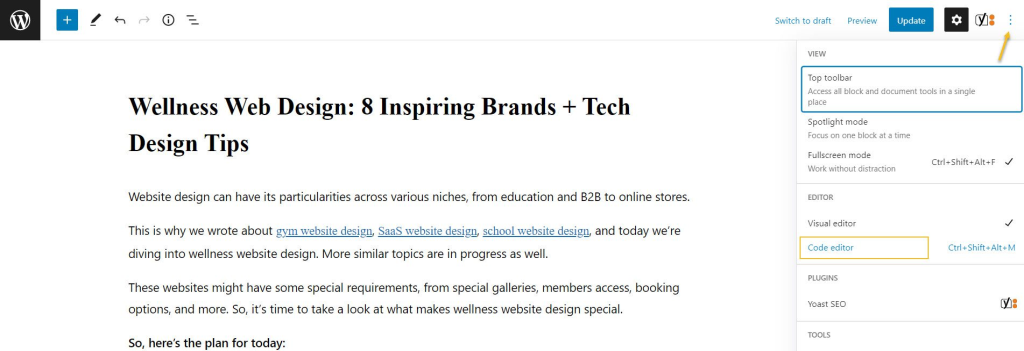
如果您使用的是默认 WordPress 编辑器,您将看到下面的界面。您需要转到右上角的设置图标,然后选择“代码编辑器”。

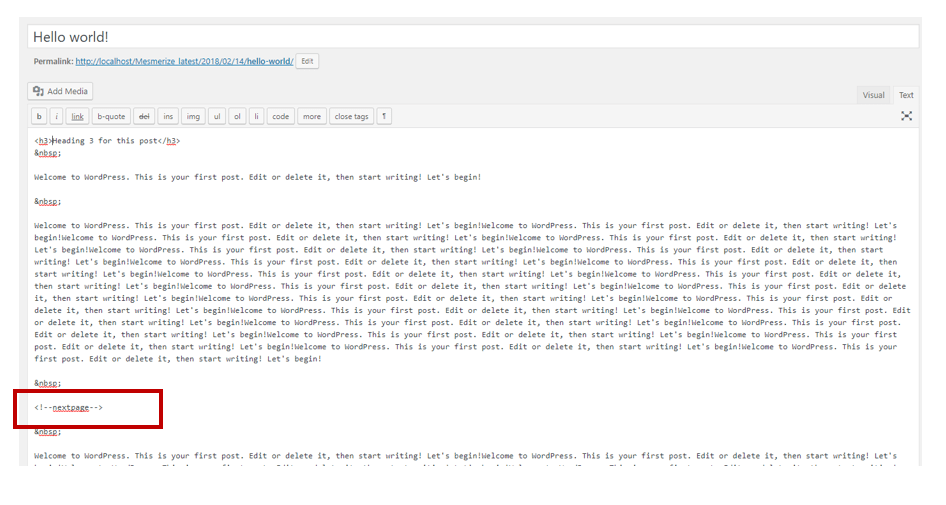
如果您在经典编辑器中,您将看到如下所示的界面。您需要将其切换到“文本”模式。

现在,无论您使用哪种编辑器,您都会在其中看到一些 HTML 代码。您需要找到要进行第一次拆分的部分。在此处插入一小段代码<!- – nextpage- – >

然后,为您想要应用原始帖子的每个新分页符重复该过程。
最后,不要忘记按更新帖子,以使更改生效。
由于插入了分页符代码,分页将自动创建。这个分页是数字的,每一页对应的文章按顺序接收一个数字。这些数字(上面有链接)将引导用户阅读整篇文章,从第 1 页到第 2 页再到第 3 页等。
4. 如何设置 WordPress 分页行和数字的样式(无需 CSS 代码)
现在,大多数情况下,分页中的行和数字将与您使用的主题的外观和感觉相匹配。但是,如果您想对其进行更改怎么办?
好吧,通常您需要使用自定义 CSS或使用 WordPress 分页插件。
但还有另一种方式。输入 WordPress 分页块!
如果您使用基于块的体验,则可以轻松自定义特定的分页块。
现在,WordPress 中的一切都是一个块:从段落和图像,到表格和滑块。默认情况下,WordPress 提供了一组基本块,如标题、段落、图像、按钮等,但 WordPress 社区正在开发更多块,以丰富默认体验。例如,Kubio 构建器甚至广告分页块。但除了额外的块之外,它还升级了块编辑器,为用户提供了完全的设计自由。因为,让我们面对它。默认块编辑器缺少很多功能。
现在,Kubio builder 是免费的,并且与任何主题兼容。
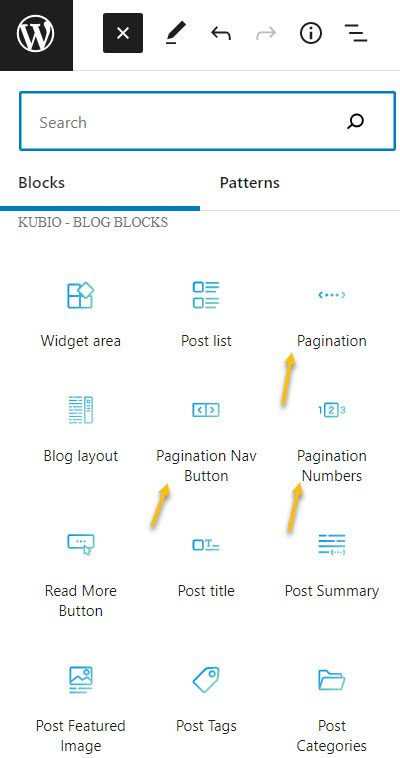
那么,让我们看看如何自定义分页块!Kubio 中的分页块分为三种类型:分页、分页导航按钮和分页编号。
- 添加 WordPress 块
假设您在帖子中。让我们看看如何在 WordPress 块体验中添加任何块。
首先,转到左上角的“+”号。

单击“+”号时,您将打开块插入器。现在,因为我已经安装了 Kubio,除了默认的块之外,我还可以看到 Kubio 块。Kubio 方块有蓝绿色图标,而默认方块有黑色图标。您可以轻松地按名称搜索块。如果您使用将添加自己的块的其他插件,它们很可能也会有不同颜色的图标。现在,看到三个分页块了吗?您可以轻松地将它们拖放到页面上。

- 如何在块编辑器中自定义分页块
现在,您如何自定义分页块?我将以分页编号块为例。
首先单击块中的任何数字以选择块本身。您会注意到分页编号块顶部有一个工具栏,有几个基本的编辑选项:块定位、复制、插入之后、插入之前、锁定块、复制和粘贴样式(这是 Kubio PRO 功能)和删除块。

当块仍处于选中状态时,您会注意到右侧的块编辑面板。这就是 Kubio 魔法发生的地方。您在下面看到的是对默认体验的升级。

块编辑面板始终具有三个选项:内容、样式和高级。内部的可能性因块而异。
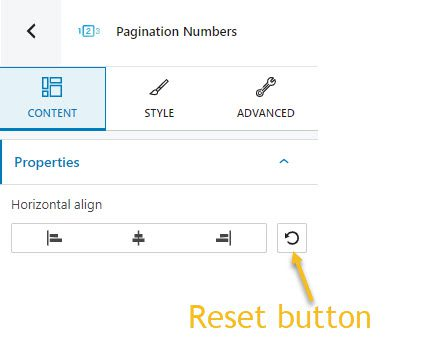
在这种情况下,您可以在“内容”级别调整对齐方式。的数字。现在,您始终可以使用重置按钮恢复到默认状态。

在“样式”级别,您可以在正常、悬停和活动状态之间进行进一步的按钮更改,例如:背景和文本颜色、排版和项目之间的空间。

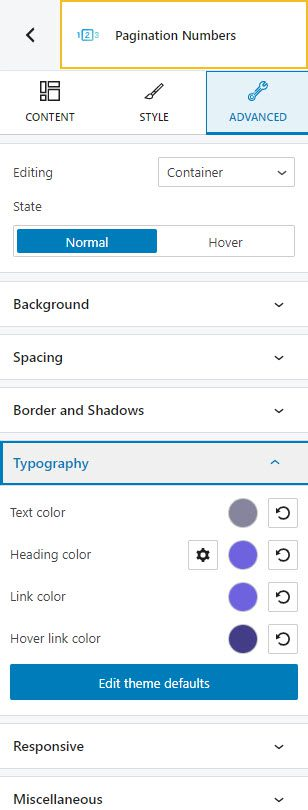
在“高级”级别,您可以自定义:背景、间距、边框和阴影、排版、变换、分隔线、过渡、响应式和杂项。
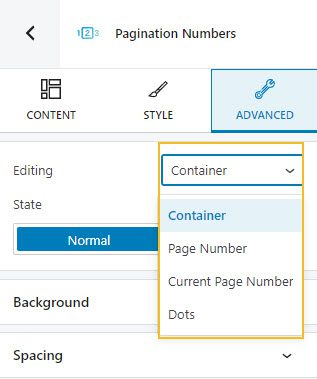
在分页编号块的情况下,您可以在正常和悬停状态下对容器、页码、当前页码和点进行更改,如下所示:

就像我说的,完全的设计自由,在一个免费的 WordPress 页面构建器中:Kubio。
5. 可用于设置 WordPress 分页的插件
现在,我不喜欢在网站上使用大量插件。我的意思是,我宁愿安装一个页面构建器,它可以弥补 10 多个插件的功能。您将添加的每个额外插件都会减慢您的网站速度。它也可能与其他一些插件的功能发生冲突。
但是,您应该知道有一些插件可以帮助您在 WordPress 中自定义分页。这里是其中的一些:
- WP-PageNavi。这是迄今为止最流行的 WordPress 分页插件。它有超过 700,000 次活动安装。这个插件有一个问题。这有点技术性,你需要一些基本的编码知识。您可能最终也会使用一些 CSS 编码。
- WP-分页。该插件有 40,000 次活动安装。这将需要 CSS 专业知识。
- WooCommerce 的分页样式器。该插件有 1,000 次活动安装,可用于为 WooCommerce 在线商店设置分页样式。